
Original Update by: Stephen Coles
毎日ワクワクしてますか!?AllSync.jpへようこそ。Sync.(@AllSync.jp)です!
ずっと前からブログ記事内に表作成をしたいと思っていました。ただTableタグを勉強するのとその為にググるのが億劫だったという私めですが、やっとこさ超絶便利なWebサービス見つけました。(昔から有名だったのでしょうけど)
Tableタグを生成してくれるWebサービス「MobTabGen」の紹介です。
ひとりぶろぐの@hitoriblogさんが開発してくれた「MobTabGen」

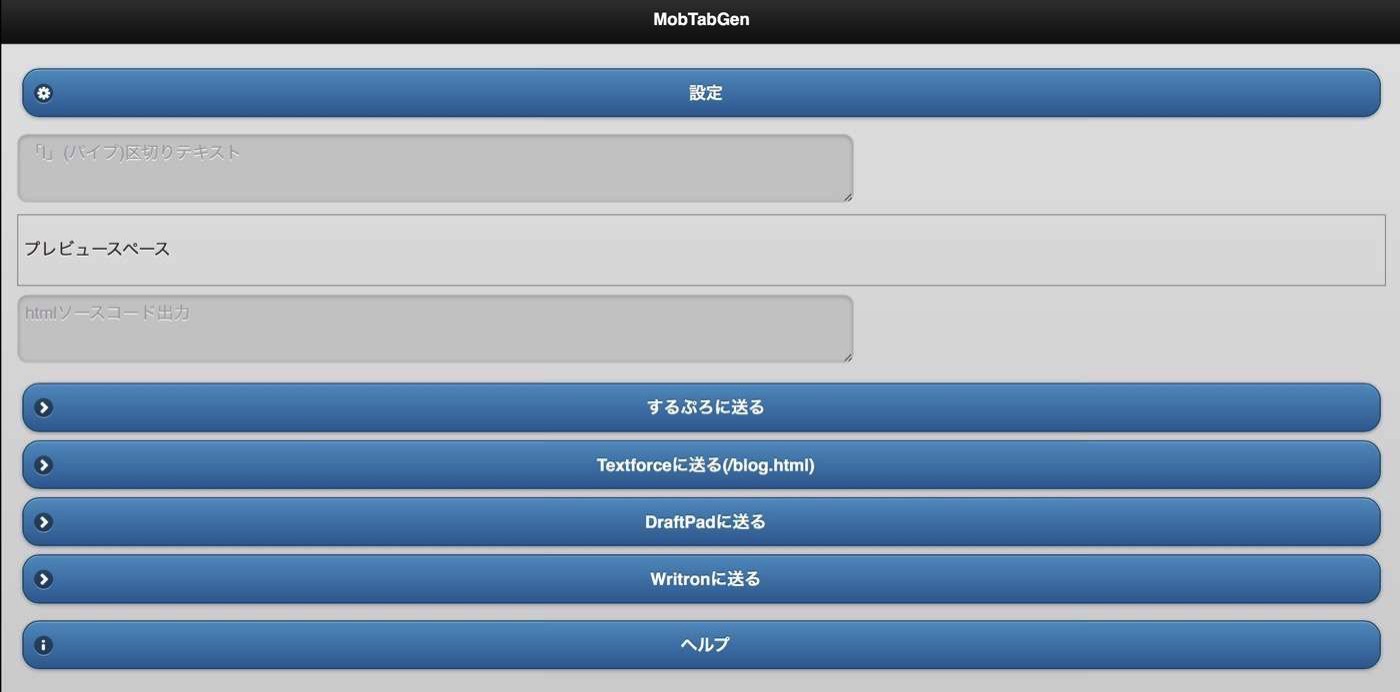
「MobTabGen」は、スマホ向けに作ったサービスらしいのですが、PCでもガッツリ使えます!まずはサイトにアクセスした画面。

「設定」のページにいって、ヘッダーの有無、表のCSSも出力するか設定できます。

「設定」の下にある枠に、表として出力したい内容を入力していきます。今回、例として出力した表の入力の仕方は...
ブログ|カフェ|エンタメ
AllSync.jp|みるっこ|ミニオン
Movable |cocoocfae|マッドマックス
このような感じで、ひとつのセルを半角の「|」で区切って入力していき、改行することで「行」が増えていきます。下部の枠線内に、入力したTableタグがHTMLで生成されます。それをコピペすると...
| ブログ | カフェ | エンタメ |
|---|---|---|
| AllSync.jp | みるっこ | ミニオン |
| Movable | cocoocafe | マッドマックス |
上記の表が出来上がりました。便利なのはCSSも出力してくれるので、Tableタグをよくわかっていなくても、あとはググりながら表のスタイルをいじっていけば、自分が作りたかった表が作れると思います。
Tableの仕組みを理解するのにも丁度良いツールですよ。

ちょっとしたことの積み重ねで、ブログの読みやすさが変わってそれがPVに繋がるのかなと思います。これからは商品紹介などで、表を使ったわかりやすい記事にしていきたいですね。