
久しぶりにCSSの記事を。
毎日ワクワクしてますか!?AllSync.jpへようこそ。Sync.(@AllSync.jp)です!
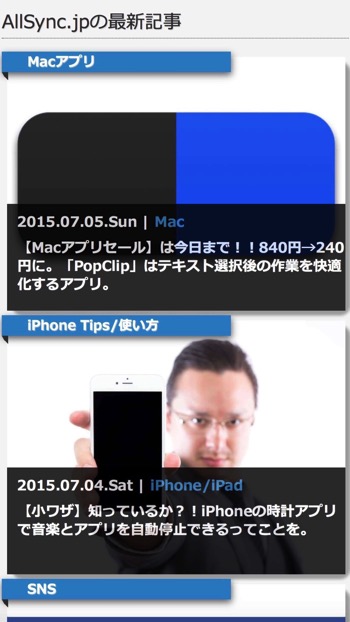
少し前からスマホ表示の際は、記事タイトルをアイキャッチの上に重ねて表示しています。スマホの場合は画面サイズが限られてくるので、僕が普段から参考にしているブロガーさんのサイトでもよく見られる記事の表示方法です。
画像の上に文字や背景を重ねる方法。

こんな感じにしたときのメモです。
[code:css] /*HTML*//*画像のブロック要素*/

/*CSS*/
/*画層ブロックの高さと幅を指定*/
.img_box {
position:relative; /*ポジション指定(absoluteの基点) */
display:block;
width:200px; /*画像と同じサイズで*/
height:150px; /*画像と同じサイズで*/
}
.img_box img {
z-index:0; /*重なりの順序を指定*/
}
.img_box a {
color:white; /*リンクの色指定 */
}
/*タイトル記事*/
.img_title {
position:absolute; /*ポジション指定(relative指定しているimg_boxが基点)*/
top:0px; /*基点からの位置を決める数値を指定*/
bottom:0px;
left:0px;
right:0px;
z-index:1; /*数値が大きい方が上に重なる。*/
background-color:#000;
}
.img_title a:hover {
color:blue; /*リンクにカーソルが乗った際のカラー指定*/
}
.img_title {
filter:alpha(opacity=70); /*タイトルの背景色の透かし*/
-moz-opacity: 0.7;
opacity: 0.7;
}
[/code]
/*画像の上にしたいブログタイトル*/ 画像に重ねるリンクタイトル
僕がスマートフォン表示用に参考にしたCSSサンプルのページを載せておきます。今回の記事は、このCSSサンプルを自分のサイトに置き換えた際のメモなんですが、参考になれば幸いです。
【参考】画像(イメージ)に文字を重ねるCSSサンプル | WEB道

ネットに使えるCSSサンプルはたくさんあるので助かります。あとはそれをベースにして、自分のサイトに置き換えて使えるようにして、CSSを少しづつ覚えています。