
こんばんは!!Sync.です、今日もAllSync.jpへようこそ!!
ブログの毎日更新を目標に、本業をそっちのけで執筆に勤しんでいますww。
しかし、記事の毎日更新するにあたってなかなか執筆スピードが上がらないのが最近の悩みでした。
トピックのまとめ方や記事の推敲などで時間が掛かってしまっているのが一番の原因なのですが、その他にも文章の配置、画像イメージの配置のバランスといったプレビューに時間を裂かれていました。そこでリアルタイムプレビュー機能があるブロガー御用達のブログエディター「Mars Edit」(マーズエディット)をブログ更新に導入しました。
そこで、つまづいたところを似たような初心者の方などにむけて、設定メモをアップしたいと思います。
起動してからブログの登録まで

最初に起動するとこんな画面に...。
とりあえず、ブログ持ってますよ〜ということで上の項目にチェックのまま「Continue」。
次にブログの設定をして下さいとの画面になるので「Edit Settings」を選択。すると...

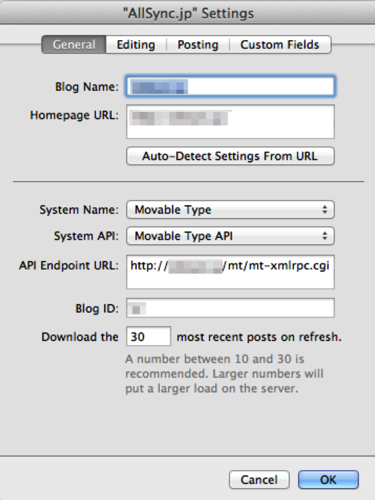
こういった画面になります。
-
「System Name」と「System API」はMTのものを選択。
-
「API Endpoint URL」は『mt-xmlrpc.cgi』のパスを入力。(例)http://ブログURL/mt/mt-xmlrpc.cgi
たいていはこの形のはずです。 -
「Blog ID」はMTだとブログページごとにIDが設定されているので、任意のブログIDを入力。(MTダッシュボードのブログの管理画面で確認)
これでブログの登録はオッケーです!!
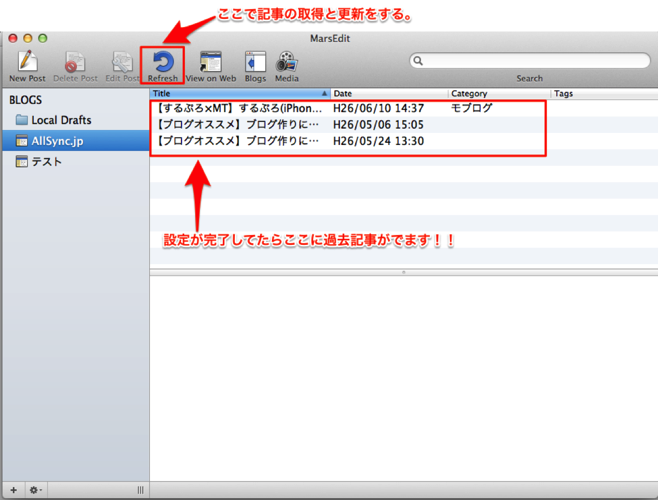
ブログの過去記事を取得して設定が完了しているか確認!!

「Refresh」をクリックすると設定したBlog IDの過去記事が取得されます。取得ができれば設定は正しくできています!!マーズエディットで記事の新規作成をするならば「New Post」を選んで下さい。
初期設定はこれで終わりです。
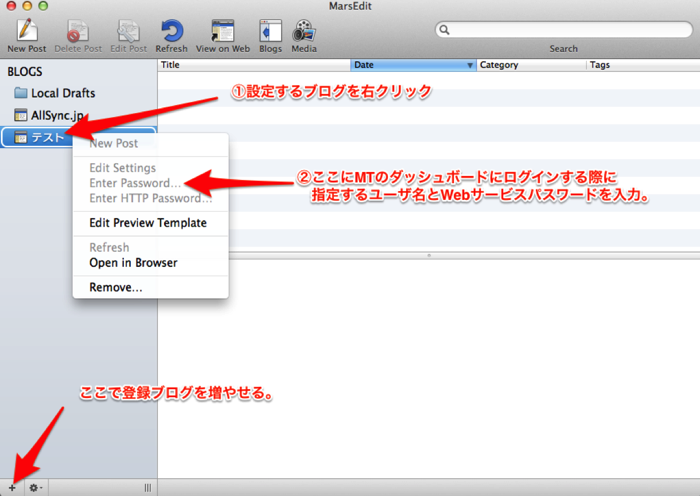
あと、他にもブログを登録しておけば便利ですよ!!

複数のブログを持っておられる方は(MTの設定上ほとんどそうかもしれませんが。)いちいちBlog IDを入力して設定し直すのが面倒だと思います。そういう方は、新たにBlog IDごとに登録しておけば記事の編集と新規作成が楽になりますよ〜!!
短めですが、今回の初期設定の記事はこれで終わりです。
ブログ記事を早く更新するために取り入れたブログエディターですが、これも慣れるまでにコツと簡単な知識が必要でした。逆にこれでブログ更新が滞ってしまいましたが(笑)。
値段もそこそこするアプリなのでどうしようか迷っている方もおられると思います。他のブロガーのレビューを見るとほとんどの方がオススメされていますが、僕もブログをバリバリ更新したいタイプの方にはオススメしたいと思います。まだまだ操作に不慣れな状態で本格的に使えるまで少し時間がかかりそうですが、使いこなすと本当にタイトル通りに記事更新が爆速化するツールであることは間違いありません!!
これからブログ更新爆速化のための設定と整備をしていくので、またそれを記事にしていきますね!!