
超久しぶりにブログいじりの記事を!!
毎日ワクワクしてますか!?”AllSync.jp”へようこそ。Sync.(@AllSync.jp)です!
いまさら感というかそんなの当たり前設定だと思われますが、ブログアイコンをiPhoneブックマークなどで表示させる設定の紹介です。
ブログを始めるさいに憧れていたブログがMovable Type(以下MT)だったので、何も考えずCMS(ブログを作成するソフトウェア)をMTにした当サイト。
ネットを検索すれば星の数ほどブロガーがいて、ほとんどのブログがWordPressというCMSを使うのが当たり前の時代。MTって業務用でしか使われていないんじゃない??っていうほど個人ブロガーでお仲間を見かけることは少ない気がします。
まあ、不思議とMTを選んだことに未だ後悔はしていないんですけどねww
そんなこんなで、ブログ更新や日常生活をこなしながらブログいじりも忘れないようにすこ〜しづつやってやっております。
ブログを運営しているとサイトデザインに関してやること、やった方が良いこと、そういったネタは一生尽きることはありませんよね。
今回はず〜っとやろうと思っていて手を付けていなかった、WordPressとかだとプラグインとかテーマが自動でやってくれそうなブログアイコンの設定方法を備忘録ついでに記事にします。
サイトのブックマークアイコンの設定方法

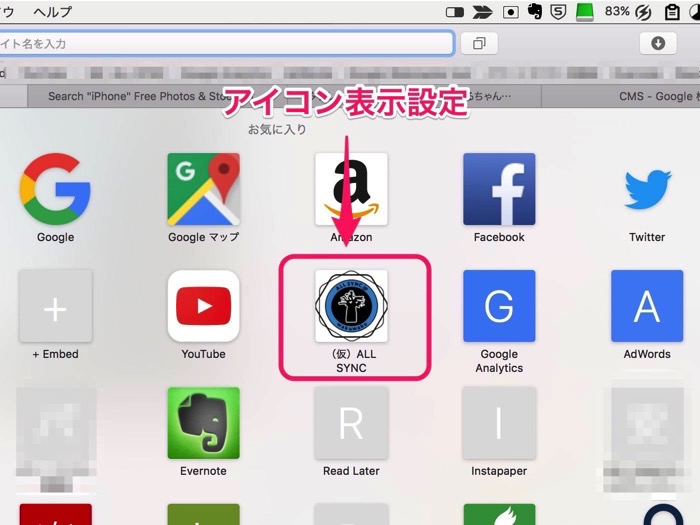
iPhoneユーザーやブラウザはAppleのSafariを使っている人には馴染みある画面。新しいタブを開くとお気に入りに登録したサイトのブックマークが表示されますよね。
上記の画像はすでに変更後なのですがサイトアイコンを設定していない場合、サイトタイトルの頭文字が表示されています。
当ブログもアイコンは作っていたのですが、少し前にリニューアルしたばかりなので設定しました。方法はいたって簡単です。
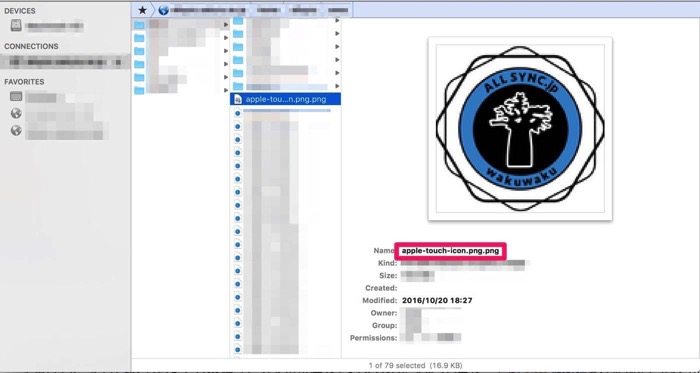
アイコン画像をapple-touch-icon.pngというタイトルにする
例えば当ブログの場合だと、上記のアイコン画像を「apple-touch-icon.png」という名前に変更します。そしてあとはFTPクライアントを使ってブログのルートディレクトリにアップロードするだけで完了です。

こんな感じでサーバーに画像をアップします。
試しにiPhoneに当ブログをブックマークしてみました

無事にブログのアイコンが表示されています。
ひとつ大事なことを言い忘れていたのですが、iPhoneのホーム画面のアイコンは57px × 57pxなので、高解像のディスプレイも考慮して倍の114px × 114pxで画像を作れば良いと思います。
まとめ
- 114px × 114pxで.png形式でアイコンを作成。
- "apple-touch-icon.png"という名前にする。
- 画像は"http://samplesite.com(サイトURL)/apple-touch-icon.png"となる場所にアップロード。
- ちなみにアイコンサイト名は<meta name="apple-mobile-web-app-title" content="SiteTitle" />をmetaタグをHTMLに挿入すると指定できます。
↓↓当ブログはこのFTPクライアントを使用しています。

サイトデザインはいじりたい所はめちゃくちゃあります。 無限に時間が欲しい...。

