
Original Update by Yo-ko
気づけば本当にご無沙汰いたしました!!Sync.です。
前々から手のつけたかったブログのデザイン変更に7月はつきっきりでした。結局は7月中に目標とする所までは出来なかったんですけどね〜...
6月中はブログ更新も毎日とは行きませんでしたがぼちぼちとアップでき、Googleの検索順位も記事によってはまあまあ良い所まで上がってきたりしました。7月の更新はゼロということで(汗)、そろそろ検索順位を立て直すべくブログいじりと記事更新を同時進行でやっていきます!!
最近、記事数もそこそこ増えてきたので、ブログのトップページにページ送りを設置しました。僕のブログはMT5で作っているのですが、プラグインのインストールから設置まで、作業メモ代わりに記事にしたいと思います。
プラグインの「Page Bute」を使ってページ送りを設定する

スカイアークシステムのPageButeというプラグインを使っています。このプラグインは現在も更新されていて、MT5の最新バージョン用にアップデートされたものをダウンロードしました。
まずはダウンロードされたPageButeフォルダーを、「/mt/plugins 」にアップロードします。

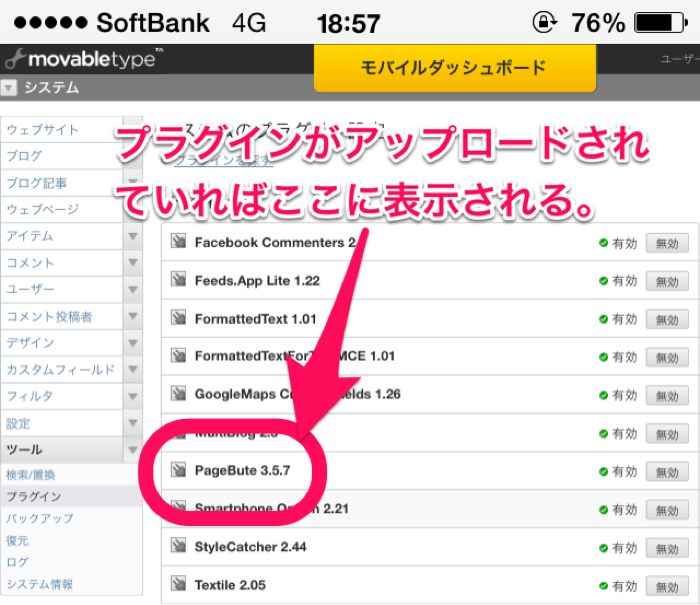
プラグインが正しくアップロードされていたら、テンプレートを書き込んで設定していきましょ〜。
メインページテンプレート内に記述する

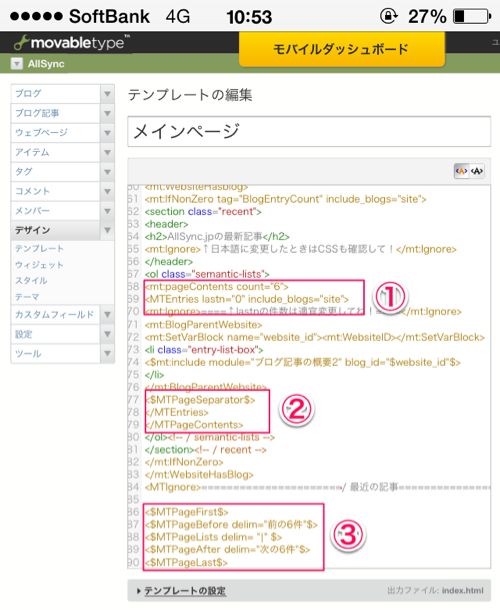
このブログのトップページにページ送りを設定したいので、テンプレート→インデックステンプレート→メインページの所に記述していきます。
①まずは<MTPageContents>〜</MTPageContents>を使って区切りたい部分をこのタグで囲みます。
だいたい<MT:Entries>〜</Mt:Entries>あたりを囲む様にすればいいと思います。
当ブログでは<Mt:pageContents count="6"><MTEntries lastn="0" include_blogs="site">と記述されている部分になります。そして、このタグに囲まれた部分はcountで指定した件数ごとに区切られて表示することが出来るので、この時は6件ごとに区切る設定にしました。
※投稿設定で「表示される記事数」が5となっていれば、5の記事数で折り返す設定をしても意味がありません。「表示される記事数」を"0"か"999"などにして下さい。もしくはエントリー数をテンプレート内で指定するかになります。(当ブログは<MTEntries lastn="0"〜の部分で設定しています。)
②次に<$MTPageSeparator$> を使って分割する位置を指定します。</MTPageContents>内の記述で、</MT:Entries>の内部(上部)に記述しています。
③ページ送りを表示したい部分に<$MTPageLists$>を記述すると、総記事数÷指定した区切り数の分だけ、数字が表示されると思います。僕は<$MTPageLists delim= "|" $>と記述しているので、ページ番号間に 『1|2|3|〜』と表示させています。他の記述の内容は...
<$MTPageFirst$>※最初のページへのリンクを出力します。
<$MTPageBefore delim="前の6件"$>※前のページへのリンクを出力します。
<$MTPageLists delim= "|" $>
<$MTPageAfter delim="次の6件"$>※次のページへのリンクを出力します。(3.5.7以降、MTPageNextと差し替わります)
<$MTPageLast$>※最後のページへのリンクを出力します。
といった内容になっています。これで記事トップの画像「ここの部分」の記述が完成です。
これからまたページ送りのCCSも設定しようと思っているので、また追記するか記事にしますね!!
最後に今回のPageButeを設定するにあたり参考にしたサイトものせておきます。
今回の記事も含めて、よかったら参考にして下さい!!