
Original Update by: anarchosyn
ブログ記事内でHTMLをエスケープさせる魔法の言葉「amp;」を使ったことはありますか??
毎日ワクワクしてますか!?AllSync.jpへようこそ。Sync.(@AllSync.jp)です!
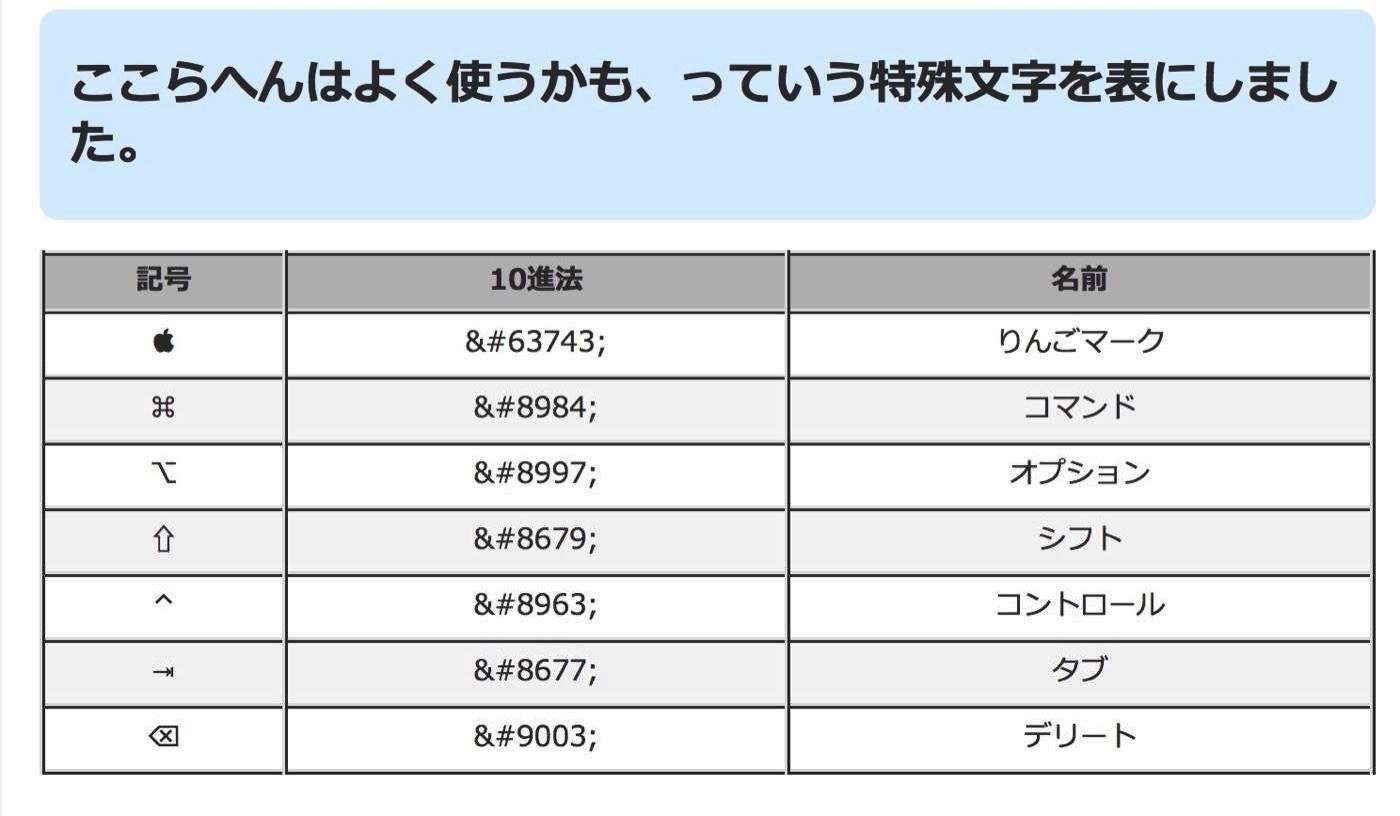
先日の記事で、「Macの特殊文字をブログ(HTML)で使う方法。」というのを書いたのですが、その際にちょっと詰まったことがあって、そのことを記事にしたいと思います。
特殊文字のコードをブログの記事内で表示したいとき

先日↑↑のような表をブログの記事のために作成したのですが、Macの特殊文字のコードを表示させる方法を調べるのに手こずりました。
なんか昔にこういった事をやったな〜なんで思いながら、ちょっとググったらやり方がでてくるだろうと思っていたのですが...。「特殊文字 コード 表示」とかで探してみても、なかなか出てこなかったんですよね。
非ITブロガーなので、お恥ずかしながらマークアップ言語やらプログラミング言語を触ることがなく、検索する言葉も思いつかず苦戦しましたので、備忘録として記事にしたいと思います。
特殊文字コードの「&」の後に「amp;」を挿入する。
例えば、Mac系の記事でよく見かける特殊文字「」をHTMLで入力すると、「」というコードになります。なのでコードを表示させたい場合は、「」と入力します。
ちなみに、この「amp;」を入力している場所を見せたい場合は連続して入力することになります。「」 と表示させるために、実際はコードを「」と入力します。
専門的には「エスケープ」というそう。
HTMLなどのマークアップ言語やプログラミング言語を扱う際、その言語の文法や処理に重要な機能を持つ文字や記号を、一定の規則に従って別の文字列に置き換える。そのことを「エスケープ」というそうです。
HTMLの中でエスケープしなければいけないテキストは「<」「>」「&」の3つになります。HTMLをブログの記事内で紹介したいときは、その3つのテキストのあいだに「amp;」を挟んで、エスケープさせましょう。

ブログをやっていると、いつも忘れたころにこういったHTMLやCSSをいじったりするんですよね。今回の「エスケープ」は覚えておこう。(笑)
