
Original Update by: Texas A&M University-Commerce Marketing Communications Photography F
ウェブブラウザはSafari派、でもレスポンシブデザイン表示モードがなくて困っていたブロガーに朗報です!!
毎日ワクワクしてますか!?AllSync.jpへようこそ。Sync.(@AllSync.jp)です!
Googleが検索順位の決定に、モバイルフレンドリーであるかどうかをアルゴリズムに取り入れて、はや半年。
CMSをいじるときはChrome派でも、ブログやHPを確認するときはSafari派の僕にとっては、Safariにレスポンシブデザインを表示するモードがなかったのは、けっこう不便でした。
しかし、Safari9.0の「OS X El Capitan」と「Yosemite」のOSのみ、レスポンシブデザインモードが追加されていることがわかりました。
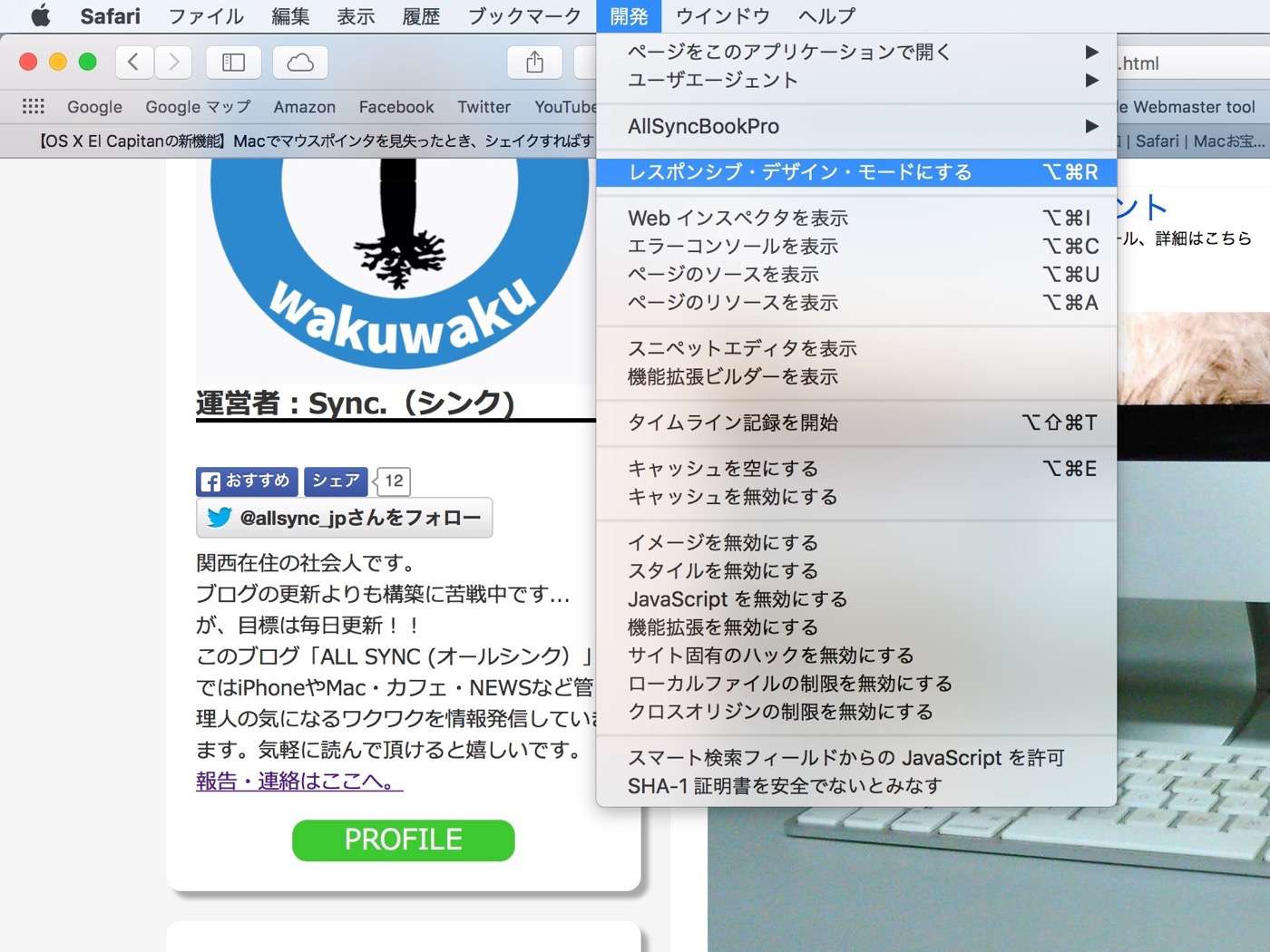
「開発」メニューからレスポンシブデザインモードの項目を選択するだけ。

レスポンシブデザインモードにするのは簡単!!開発メニュー内に、「レスポンシブ・デザイン・モードにする」という項目があるのでそれを選択するだけです。
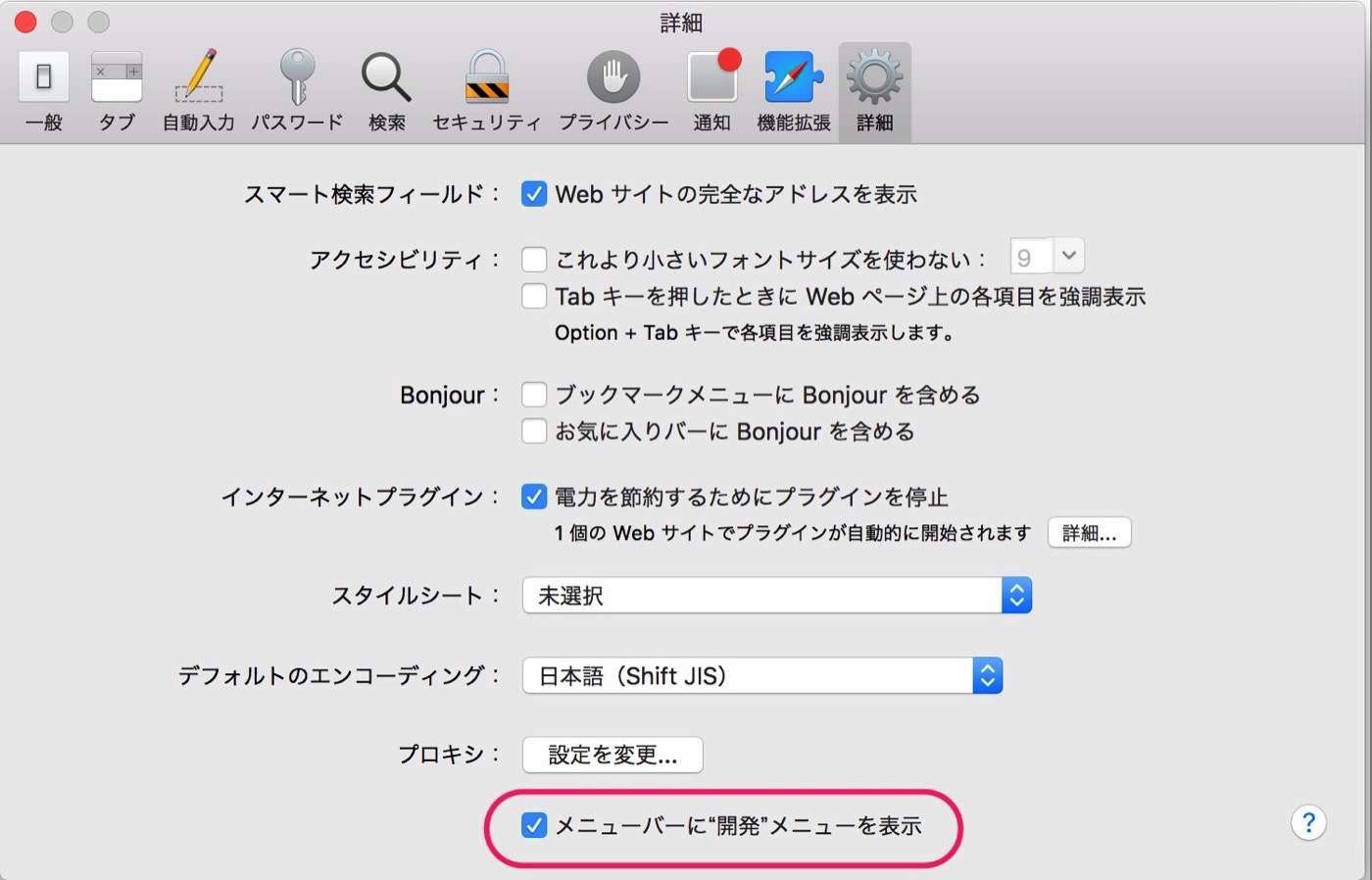
ちなみに「開発」メニューを表示する方法

メニューバーにある「Safari」を選択して、「環境設定」を開きます。環境設定内の「詳細」の一番下の、開発メニューを表示にチェックを入れればOKです。
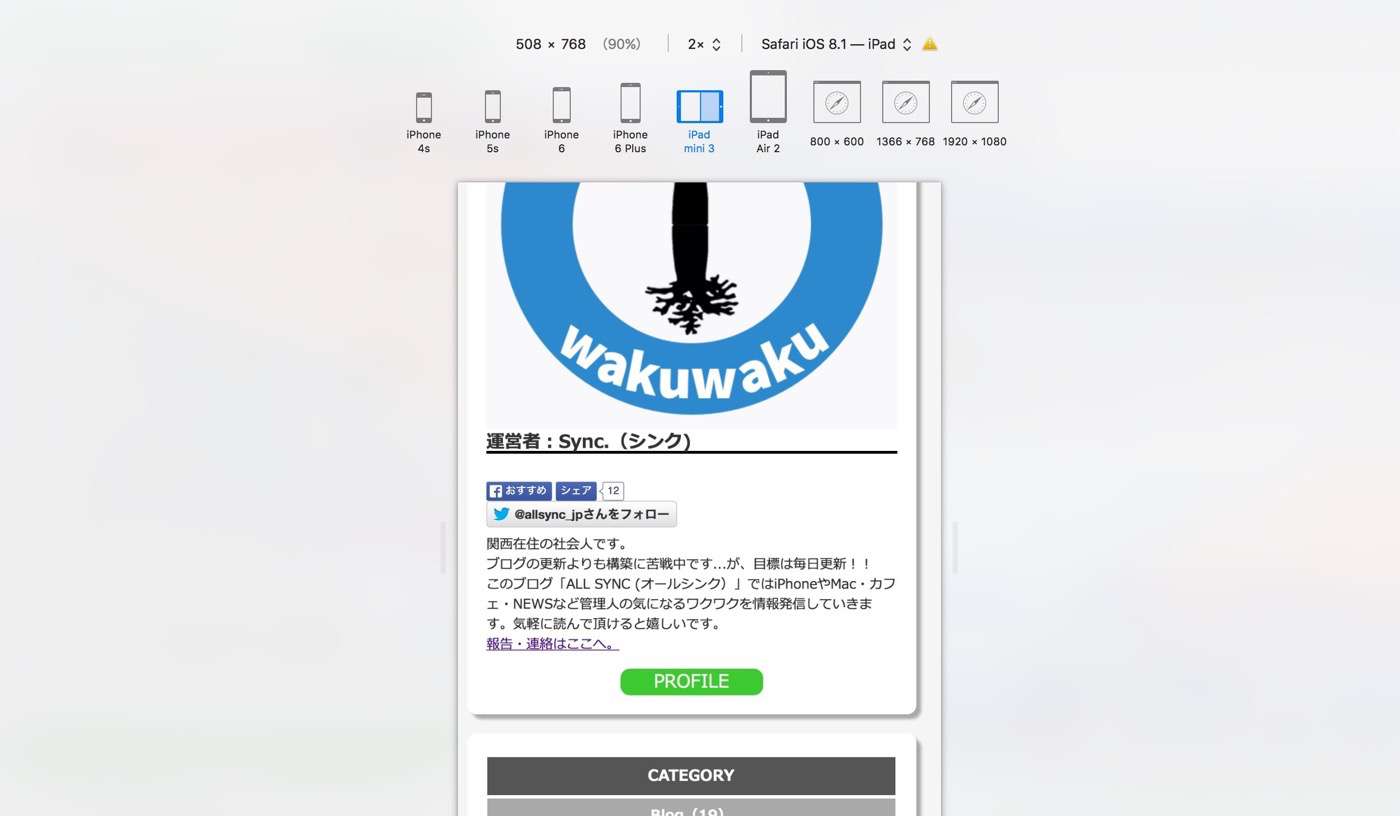
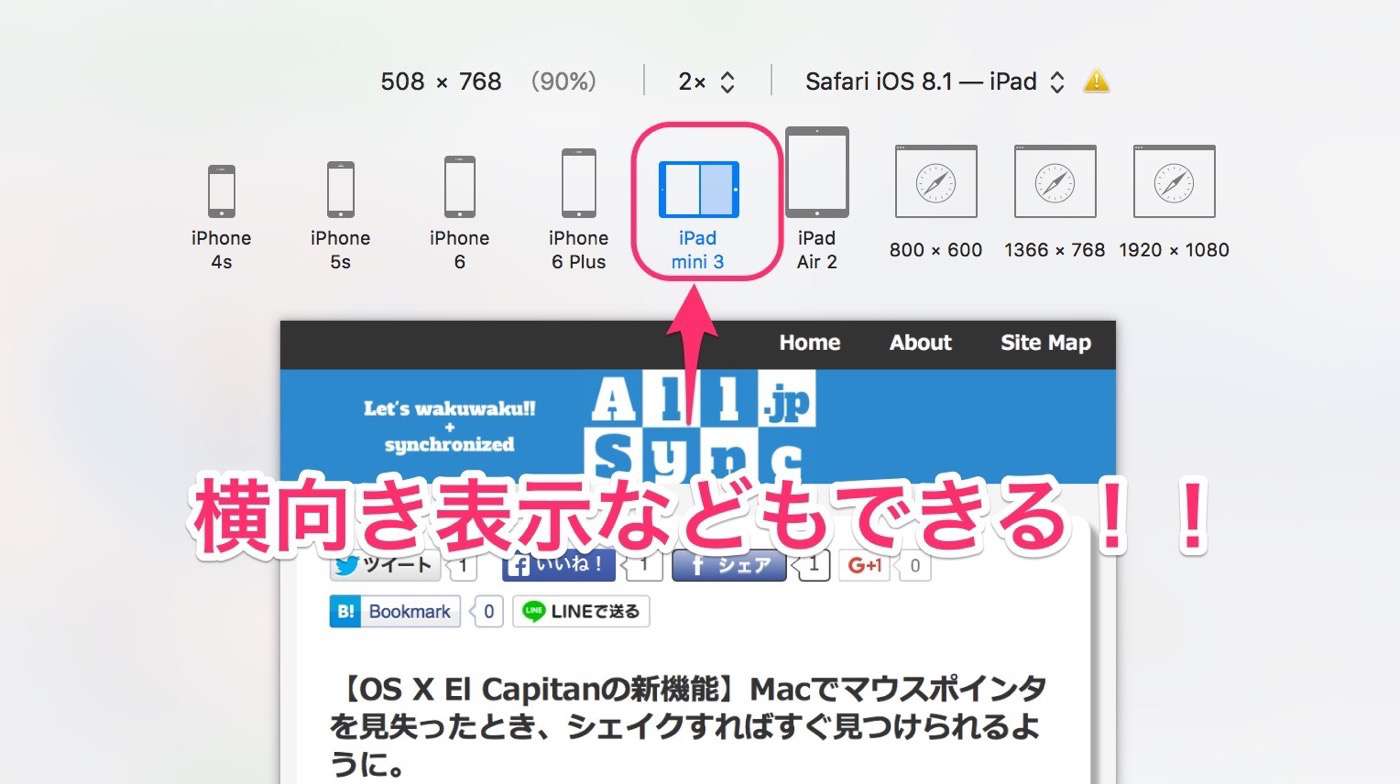
レスポンシブデザインモードは、Appleのモバイルデバイス6種類に、横向きや「SplitView」モードが選択できて便利。

レスポンシブデザインモードにすると、上部にAppleのデバイスのアイコンが表示されます。iPhone4sからiPadAir3まで選択できます。

レスポンシブデザイン表示にさせたい端末をクリックすれば、その端末サイズで表示されます。特に便利だなと思ったのが、選択している端末のアイコンをクリックすれば、横向き表示になったり、iPadにいたっては「Split View」表示されるところです。

残念ながらOS X Mavericksではこの機能は表示されないようです。