
ちょこちょこ書いているブログ系の記事。今宵は、ブログの記事内でHTMLやCSSを表示したい時に便利なプラグインの導入メモを記事にしたいと思いやす。
毎日ワクワクしてますか!?AllSync.jpへようこそ。Sync.です!現在、個人用のCMSとしては、圧倒的に使用者が少ないと思われるMovable Typeですが、記事内でコードを表記したくてプラグインを探しました。作成時期はちょっと2009年と昔なのですが、MT4.X以上であればこのブログで使用しているMT5.12でも使える「SyntaxHighlighter for Movable Type」を見つけて導入しました。
[code:css] /*よくコード系のサイトでこんな感じのをよく見かけますよね。今回はそんなプラグインの導入記事です。*/ <$mt:SyntaxHighlighterInclude brush="jscript,html,css,cpp,perl" theme="default"$> [/code]
まずはプラグインをダウンロード
まずは、上記のサイトでSyntaxHighlighter for Movable Typeをダウンロードして下さい。
ダウンロードできたら、以下を自分のサイトmtディレクトリにアップロードします。
mt-static は http://sample.com/mt/←この部分に!
plugins は http://sample.com/mt/plugins/←この部分に!
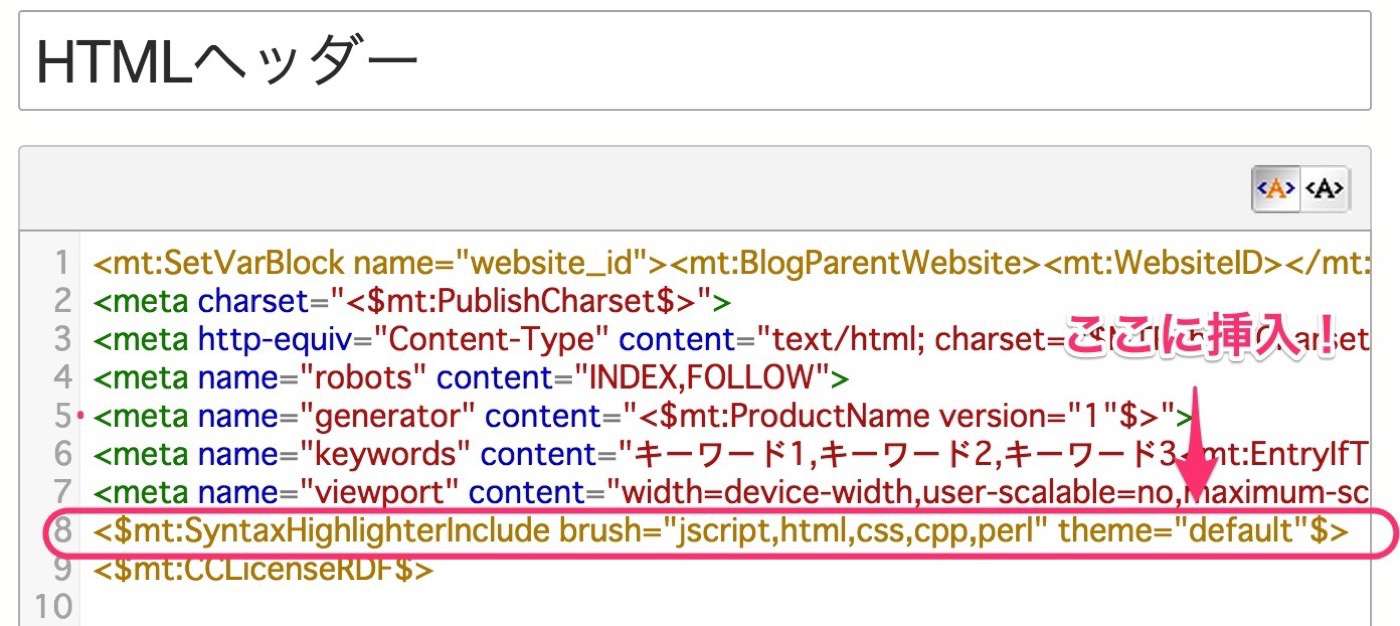
アップロードが完了したら、実際に記事内で使用するためにテンプレートなどに下記のコードを挿入します。
[code:css] <$mt:SyntaxHighlighterInclude brush="jscript,html,css,cpp,perl" theme="default"$> [/code]

ちなみに僕が参考にしたブログ記事によると、head部分か「HTMLヘッダー」どちらに挿入しても良いと記述されていたのですが、僕のブログでは「HTMLヘッダー」に挿入することによって上手くいきました。原因はわからなかったのですが、皆さんもどちらかでしか上手く動作しなかもしれないので試してみてください。
ブログ記事内での使用方法
実際に記事内でどう使用するかというと、 記事のエントリーの際に、フォーマットの欄を「SyntaxHighlighter + Convert Line Breaks」を選択します。そして記事内のソースコードを表示したい所を下記の様に記述します。

これで、ブログ記事をエントリーした際にソースコードがプラグインによって表示されるようになります。赤丸の部分のCSSの部分がソースコードを指定する部分になっています。
※ ちなみにこのプラグインでソースコードを装飾したい場合は、「リッチテキスト」を使用出来なくなるみたいです。

なかなかブログいじりと記事の更新が、同時進行とは行かないのですが今年も毎日更新を目標に頑張ります。